Nuget
-
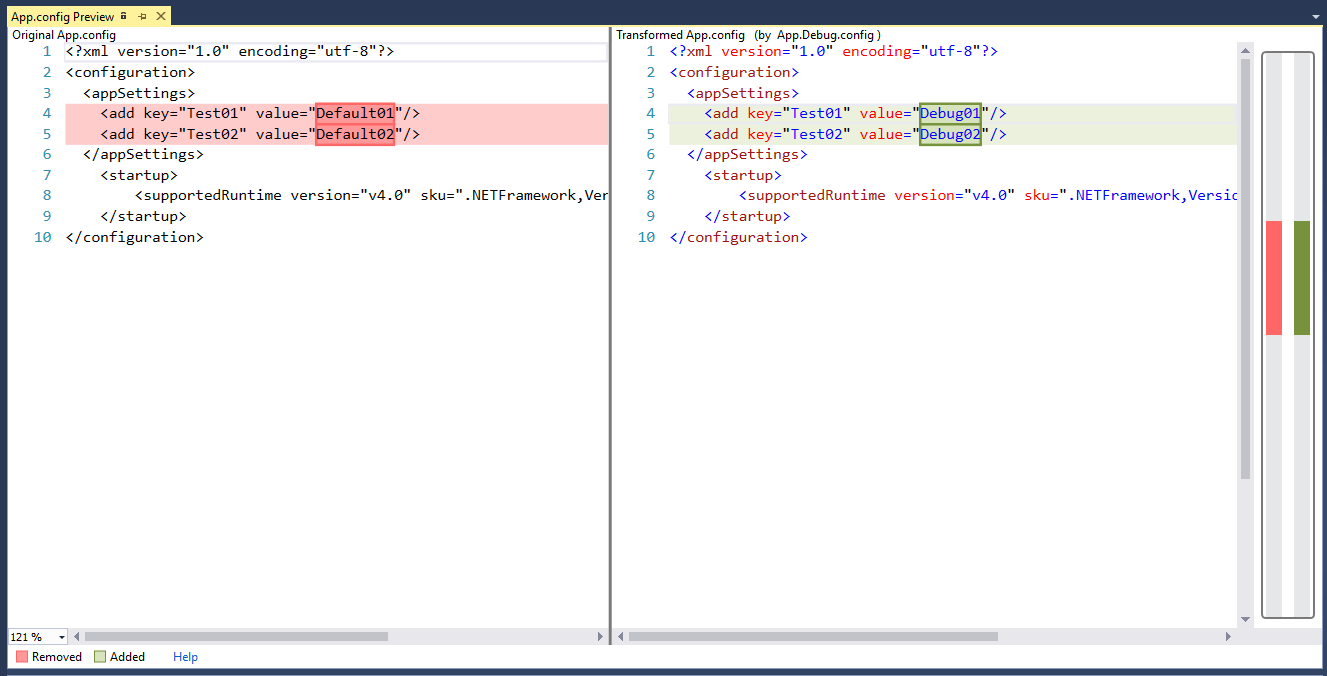
Use SlowCheetah to preview your Web.Config transforms

If you're working on a .Net project that has multiple environments chances are that you will be using web.config transforms that tweak environment specific values in your project.
Typically in your project you would have a base web.config file that would have all your project settings and then a separate config file for all your other environments like QA, staging or production. Sometimes you might want to preview what those config files would look like if you were to rebuild your project for that environment.
This is where SlowCheetah comes in. It's a handy little Visual Studio extension (or Nuget package) that allows you to preview what a specific version of your web.config file would look like after it gets transformed through the build process.
-
Web Developer Monthly - Starting June 2017

Over the last 3 years I've been working as a senior .net contractor which has meant that I haven't been blogging as much as I'd have liked. To try and fix this and to encourage myself to blog more I'm going to try something a little different and create a monthly blog series that will highlight some of the of the best web design and web development news that has caught my eye over the last 30 days or so.
There are already tons of great daily and weekly web tech feeds out there but sometimes it can feel a bit like information overload. To set myself apart from these feeds I'm not going to list every single news item from the last month. Instead I'm going to pick the 'best bits' from the last few weeks and highlight what I feel are the big hitters. This could include news about asp.net, some JS framework news, TypeScript updates, GIT hints and tips, CodePen.io links or even just some funky UX techniques I've stumbled upon.
Hopefully you'll find it useful. The first issue will drop next month so keep an eye out on Twitter for #WebDevMonthly. If you've spotted anything interesting recently be sure to reach out to me on Twitter to let me know: @RichardReddy
-
Easiest way to use Twitter Bootstrap with your MVC project

At present there are a lot of Twitter Bootstrap nuget packages. Some of these include sample projects. Some of them are just the basic Bootstrap JavaScript and CSS files. Most of them are not setup to make it easy to write 'Bootstrap' HTML out of the box.
I recently came across a Bootstrap 3 MVC package called TwitterBootstrapMVC that really helps you get up and running with Bootstrap much faster than some of the other options out there. No need to remember the correct HTML to use or the right class to put on your textbox. Using the very intuitive TwitterBootstrapMVC helpers, everything is simple.





